【初心者が挑戦】メニューバー追加カスタマイズ

こんにちは、ツナです。
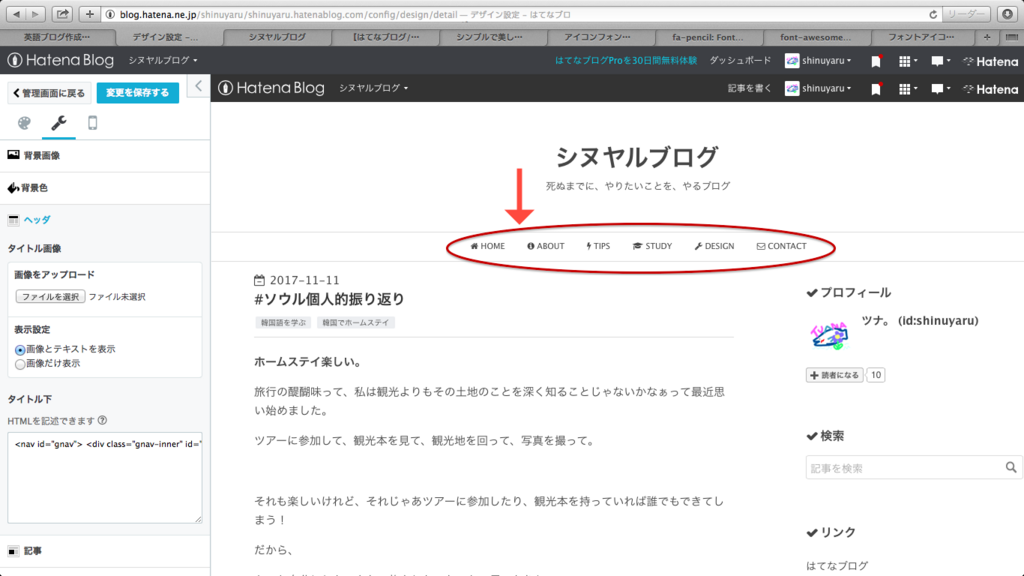
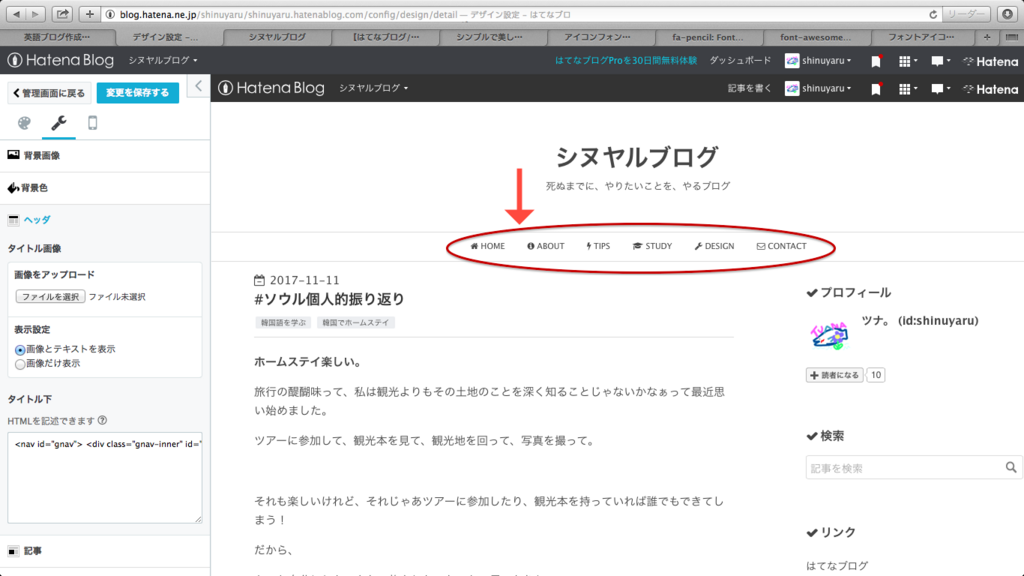
メニューバーをつけてかっこいいサイトにしたい。
最近いろんな方のブログを読んでいるのですが、
ふと「メニューバーがあると、一気に見やすくてちゃんとしたブログ感が出る。」
と感じて、
今日はメニューバーの追加カスタマイズに挑戦してみることにしました。
「ブログ感が出る」っていうのは、私のフィーリングなんですけど、
実際、記事の量が増えたときに、
メニューバーから読みたいカテゴリーに進んでもらえた方が、
複数の記事を読んでもらえる可能性が上がるのでは?
と。
ということで、
いざ、メニューバー追加カスタマイズに挑戦。
挑戦といっても、本当にコピペだけです、はい。
コードとか難しそうなので。はい。
得意なことは得意な人に任せるのが一番良いと思うんです、はい。
だからわたしはGoogle 先生に聞いて、得意な人が書いたものをコピーするんです、はい。
「はい」は一回で良い!って言われそうですね、はい。
はい、すいません。(笑)
本日の先生
Google先生に聞いてみたところ、
なんとわたしが使い始めたブログデザインのオーナー様のページを発見。
本当にコピペだけしてみた。
完コピしました。
まるっきり完コピして、貼付けてみました。
それだけです。
でも、さすがです。
HTMLコード等パソコンのこと何も知らないわたしでも、
メニューバー追加できちゃいました。

おおおおおおおおおおおおお
これだ。わたしが出したかったのはこれだ。。。
もう、うはうはです。
先生、ありがとう。
しかし、ここで問題発生です。
コピペはできるけど、応用ができない。

「TIPS」とか「 DESIGN」のところ何書けば良いんだろう、、、?
これは、自分がかける記事のテーマになりそうなものに
変更する必要がありそうです、、、、
でも、どうやって。
2時間かけて、カスタマイズのカスタマイズを決行。
わたしがコピーしたコードはこれ。

この、赤線の部分と青線の部分を変更しました。
まず、赤線の部分
もともと6個のメニューがあるのですが、わたしは5個で良かったので、
初めの「HOME」の部分を消しました。
そして、
「TIPS」「STUDY」「DESIGN」となっているところを、
「TRIP」「GUIDE」「STUDY」に変更。
ただ、それだと横にあるアイコン(絵文字)と
かみ合いません。
「⚡️TRIP」ってなってしまっているので、
今度は横の絵文字を変更させます。
そこで変更させるのが、青線部分とのこと。

青線のところには、「Fontawsome」というサイトに載っているコードを貼付けます。
メニューバー左から4番目の「Icons」を選択し、

検索のところに自分の入れたいアイコンの名前をうちます。
この場合だと、鉛筆。
なので、「Pencil」と入力してみます。

すると、このようにコードが出てきました!!
これを青線部分にコピペ。
結果、こうなりました。

そして、メニューバーカスタマイズのカスタマイズが終了!!
まだ、リンクは貼付けられていないので、
メニューバーをクリックしても
「ページが見つかりませんでした。」と表示されてしまいますが、
徐々にその貼付け方も勉強していきます。。。
リンクを反映させて、無事完成。
<a href="URL">の「URL」の部分に、
反映させたいページのURLをコピペすれば、リンクされます!
完了です!!
なんと簡単なんでしょう。
先生、ありがとう!!
またメニューバーの幅、字の大きさについての
カスタマイズも挑戦してみたいと思います。
2017.11.12 ツナ